はてなブログにお問い合わせページを作成する方法 Googleフォーム利用

自分のウェブページにお問い合わせ画面があると、回覧者との交流を持つことができます。また意見を聞くことにより、さらなるアイディアが生まれる可能性があります。今回はGoogleの無料アプリケーションであるフォームを使い、はてなブログにお問い合わせ画面を作成する方法について書きたいと思います。初心者でも簡単にできます。
- ステップ1 Googleフォームを利用する
- ステップ2 問い合わせホーム作成
- 画像7 Googleフォーム 作成画面
- 画像8 Googleフォーム作成画面 お問い合わせ
- 画像9 Googleフォーム作成画面 フォーム説明
- 画像10 Googleフォーム作成画面 お名前1
- 画像11 Googleフォーム作成画面 お名前2
- 画像12 Googleフォーム作成画面 お名前3
- 画像13 Googleフォーム作成画面 お名前4
- 画像14 Googleフォーム作成画面 項目追加
- 画像15 Googleフォーム作成画面 メールアドレス 1
- 画像16 Googleフォーム作成画面 メールアドレス 2
- 画像17 Googleフォーム作成画面 メールアドレス 3
- 画像18 Googleフォーム作成画面 問い合わせ内容
- 画像19 Googleフォーム作成画面 問い合わせ内容
- 画像20 Googleフォーム 仕上がり画面
- ステップ3 HTMLテキスト作成(自動で作ってくれます)
- ステップ4 はてなブログに表示する
- まとめ
ステップ1 Googleフォームを利用する
google検索に飛びます。
リンク先→Google
googleアカウントを作成し、ブラウザでログイン状態にしておきます。
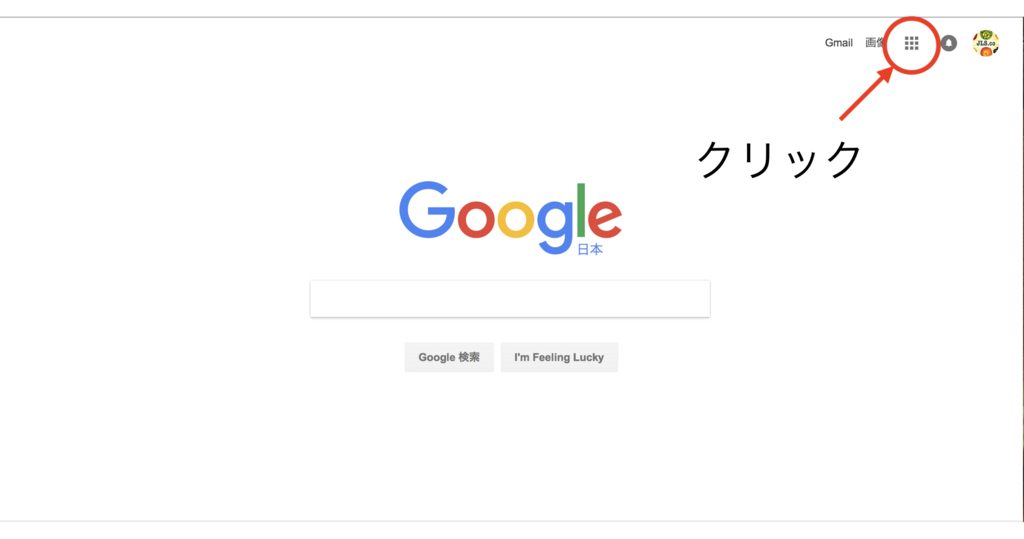
画像1の場所をクリックします。クリックしたら画像2のような画面が発生します。
画像1 Google検索画面1

画像2 Google検索画面2
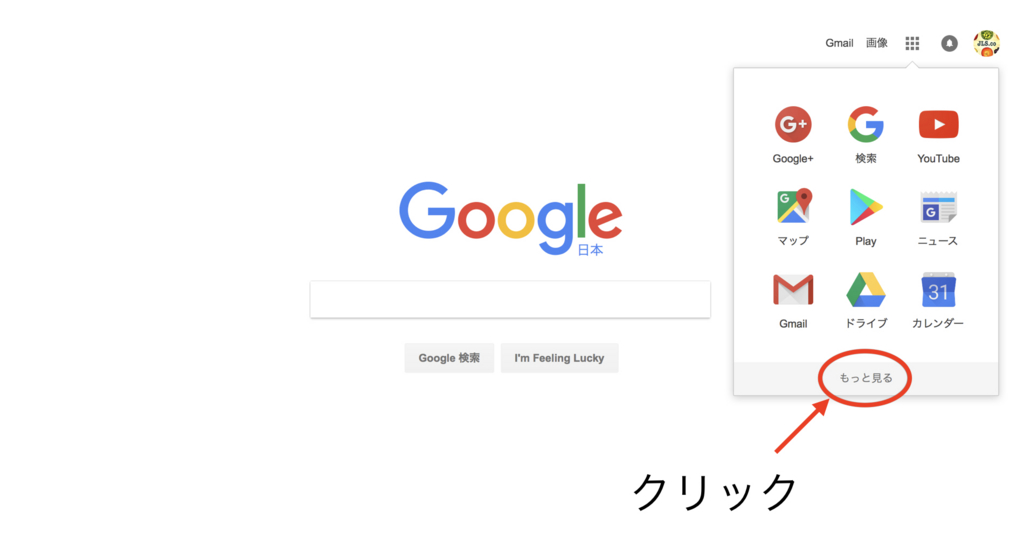
もっと見るをクリックします。画像3が表示されます。

画像3 Google検索画面3
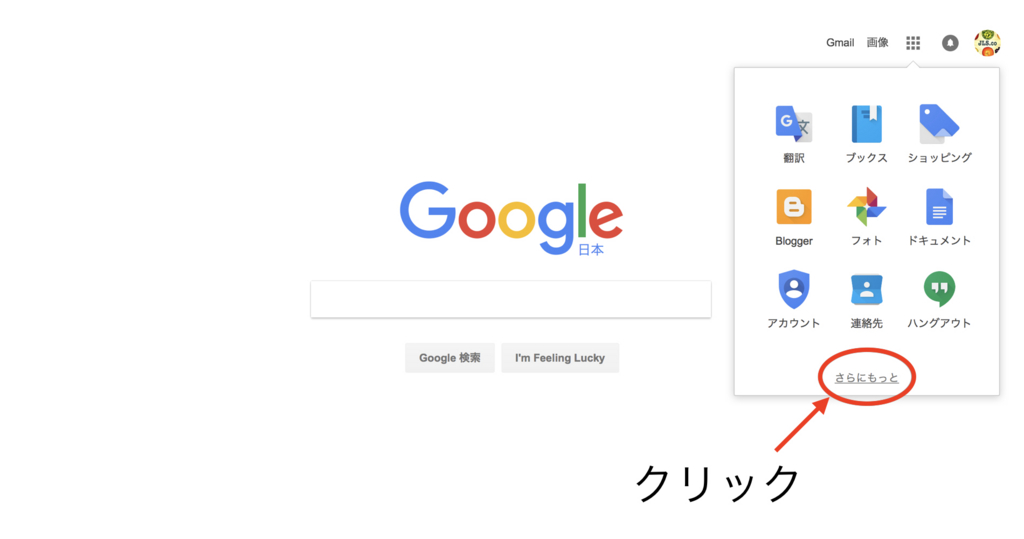
さらにもっとをクリックします。画像4が表示されます。

画像4 Googleアプリケーション画面1
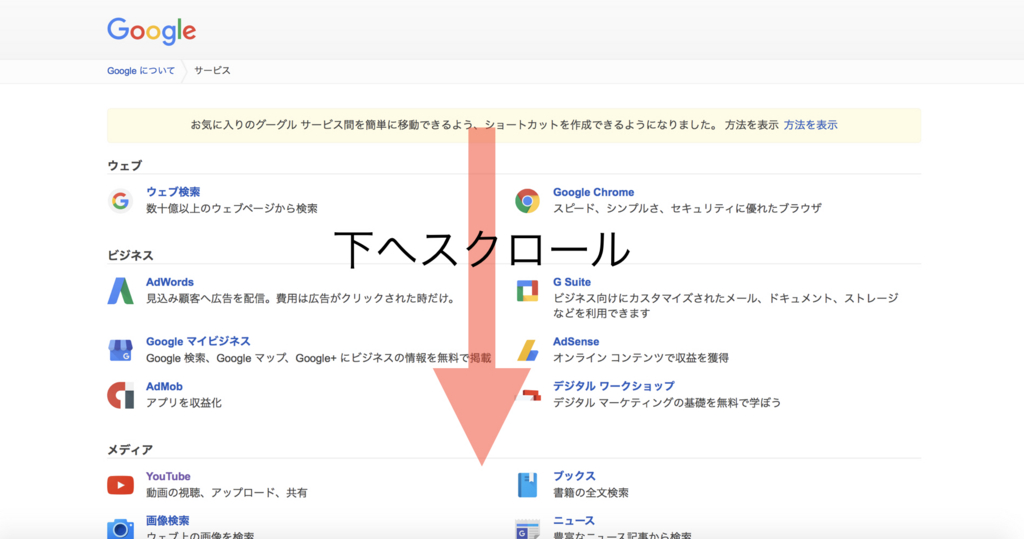
下へスクロールします。

画像5 Googleアプリケーション画面2
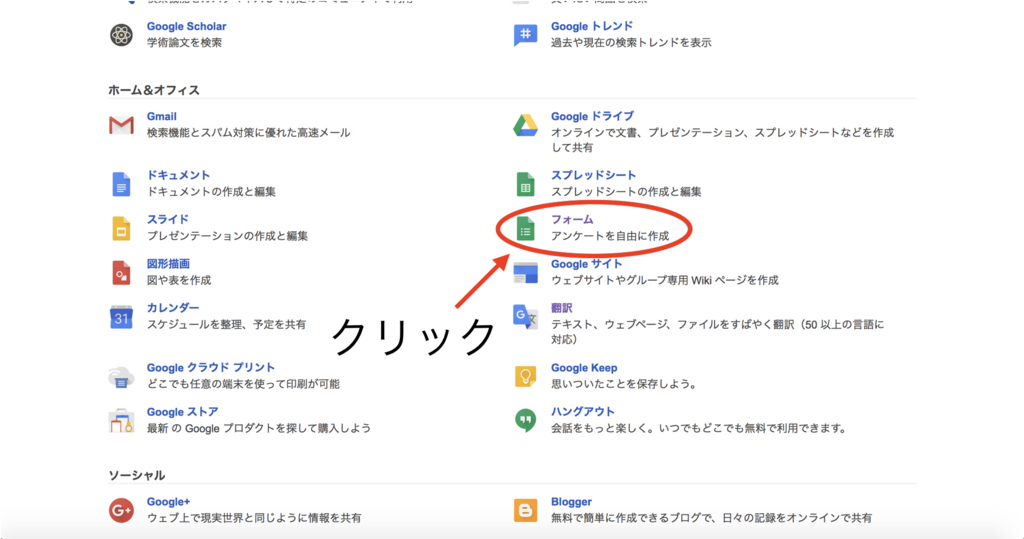
フォームをクリックします。クリックすると画像6が表示されます。

画像6 Googleフォームのホーム画面
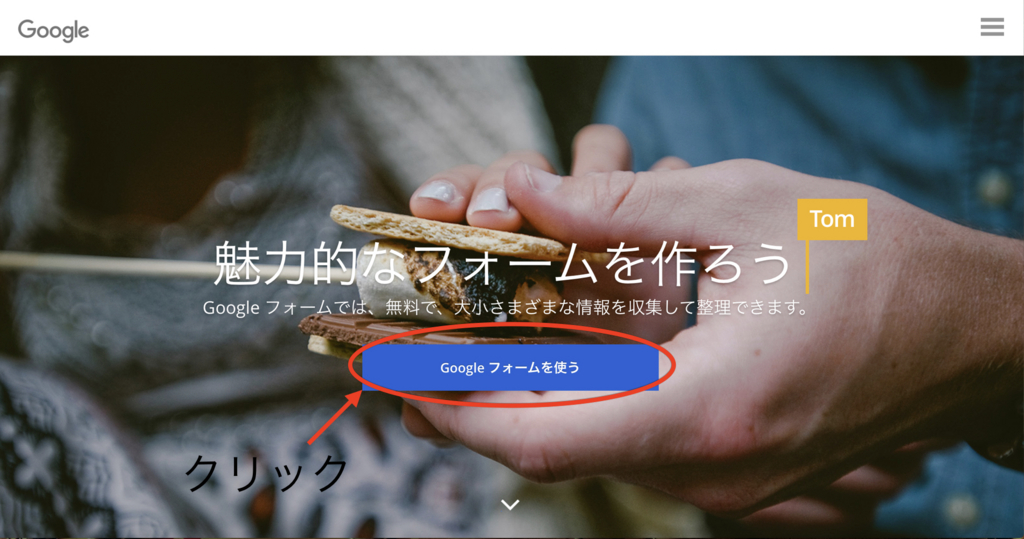
Googleフォームを使うをクリックします。

ステップ2 問い合わせホーム作成
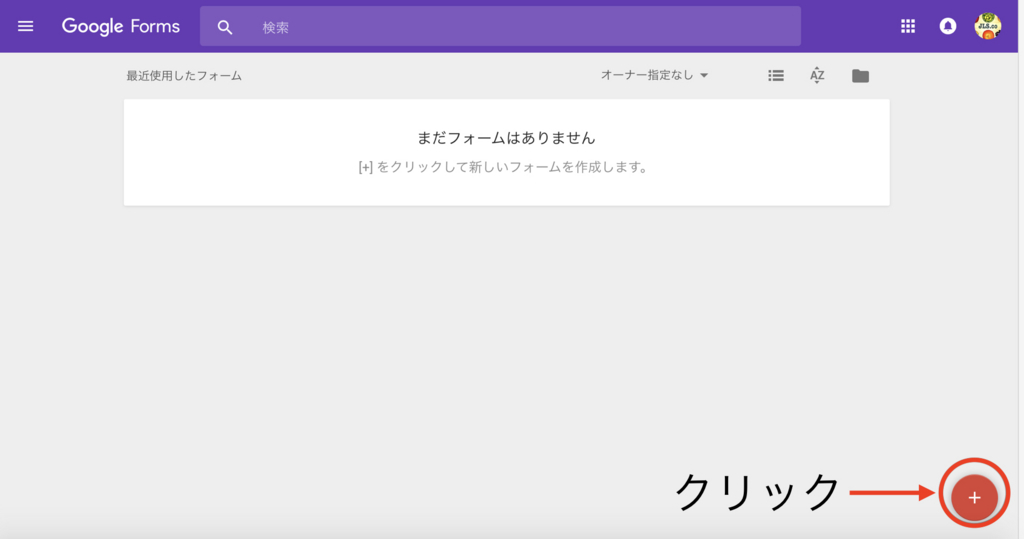
画像6のGoogleフォームを使うクリック後、画像7が表示されます。
画像7のように右下のボタンをクリックします。画像8が表示されます。
画像7 Googleフォーム 作成画面

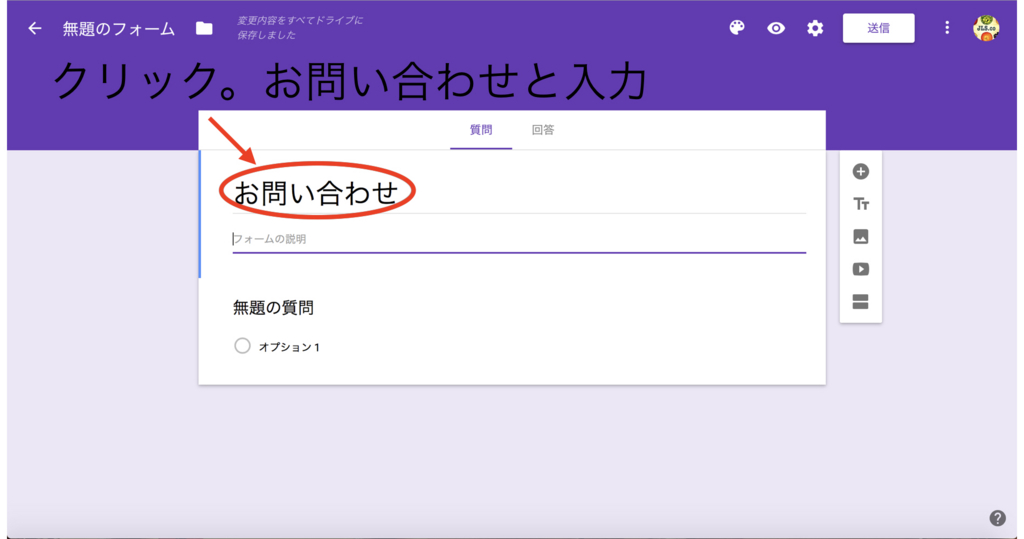
画像8 Googleフォーム作成画面 お問い合わせ
画像8の場所をクリック後、お問い合わせと入力します。※好きな題名で大丈夫です。

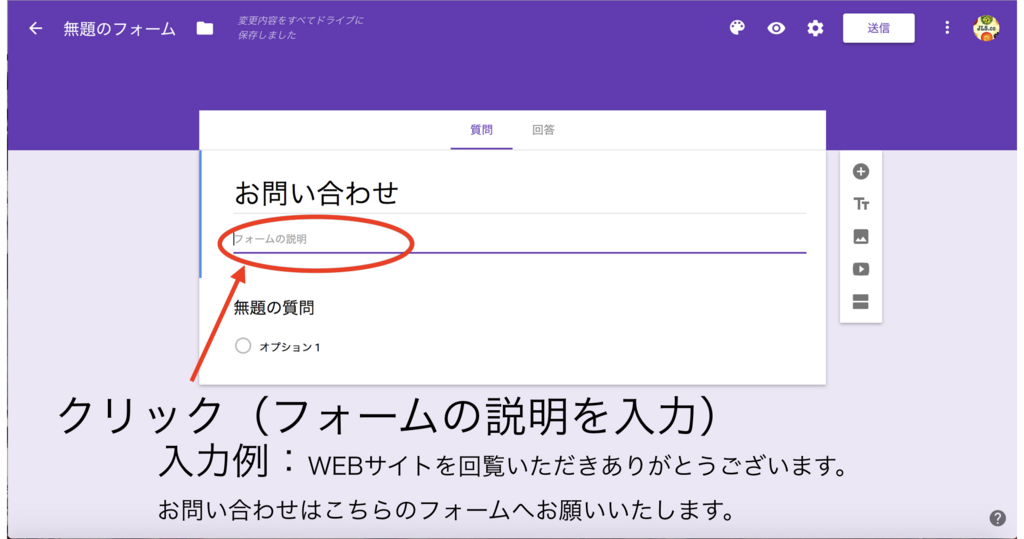
画像9 Googleフォーム作成画面 フォーム説明
フォームの説明をクリックし、フォームの説明を入力します。
入力例:WEBサイトを回覧いただきありがとうございます。お問い合わせはこちらのフォームへお願いいたします。

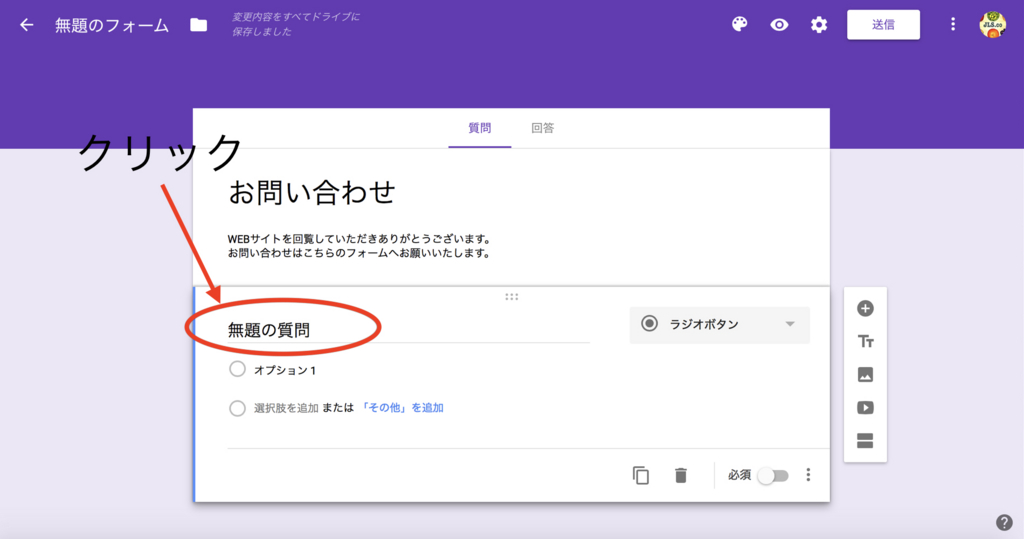
画像10 Googleフォーム作成画面 お名前1
画像10の場所、無題の質問をクリックします。

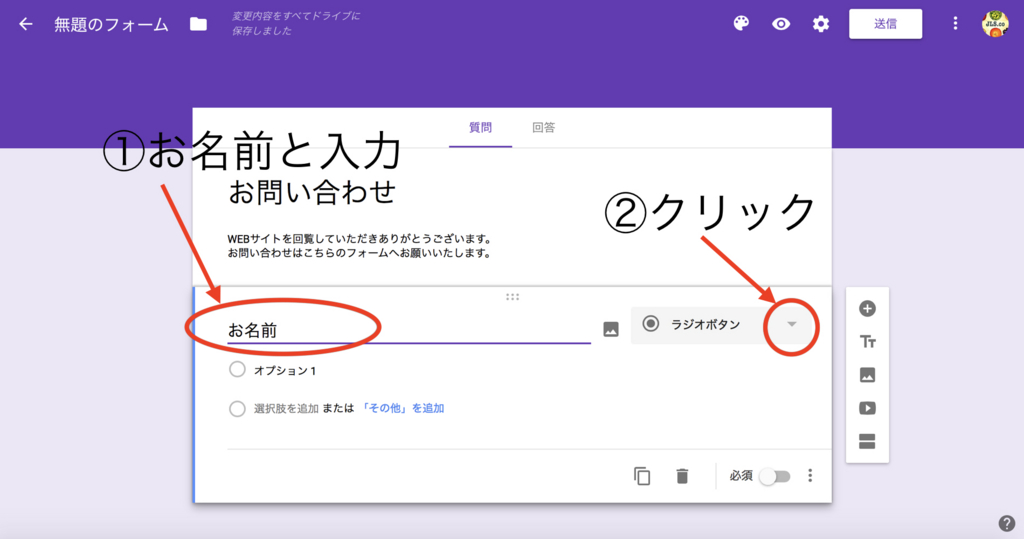
画像11 Googleフォーム作成画面 お名前2
画像10の無題の質問の場所に、お名前と入力します。その後②クリックの場所をクリックします。

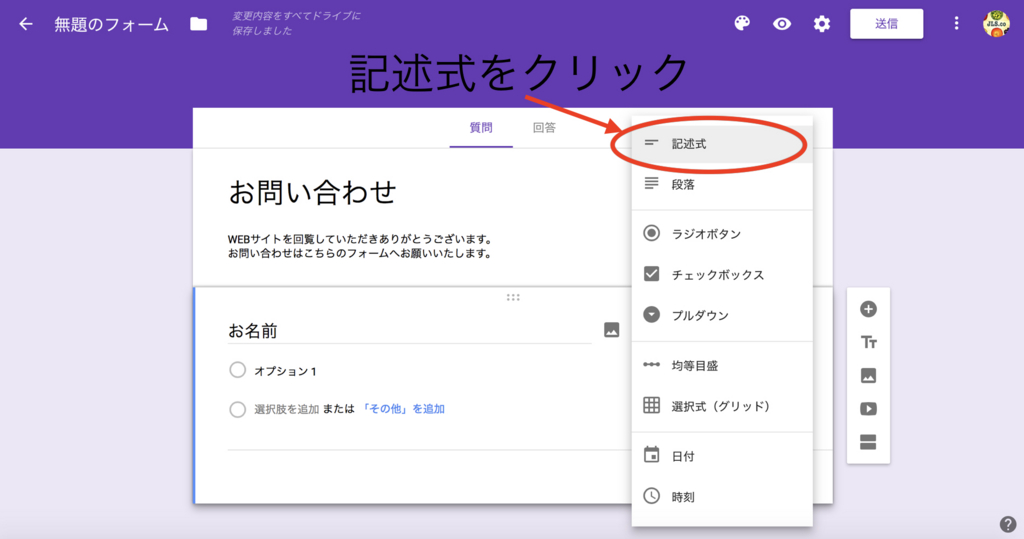
画像12 Googleフォーム作成画面 お名前3
画像11の②クリックの場所をクリックすると、画像12のような画面が発生します。その後記述式をクリックします。

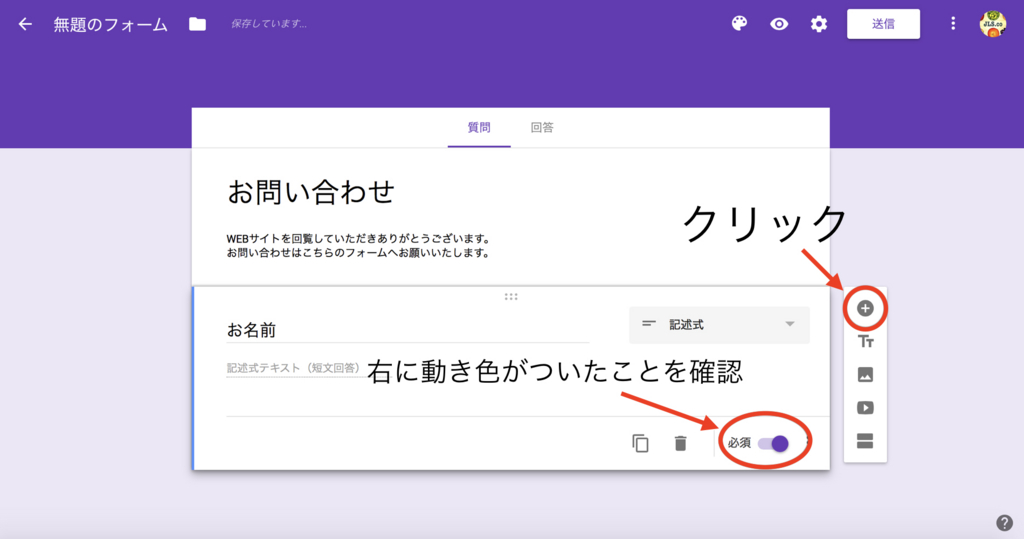
画像13 Googleフォーム作成画面 お名前4
画像12の記述式をクリック後に、画像13が表示されます。必須にチェックを入れます。
必須にチェックする意味としては問い合わせに必要な入力項目になります。

画像14 Googleフォーム作成画面 項目追加
必須にチェックを入れ、右に動き色がついたことを確認します。その後画像14の場所をクリックします。

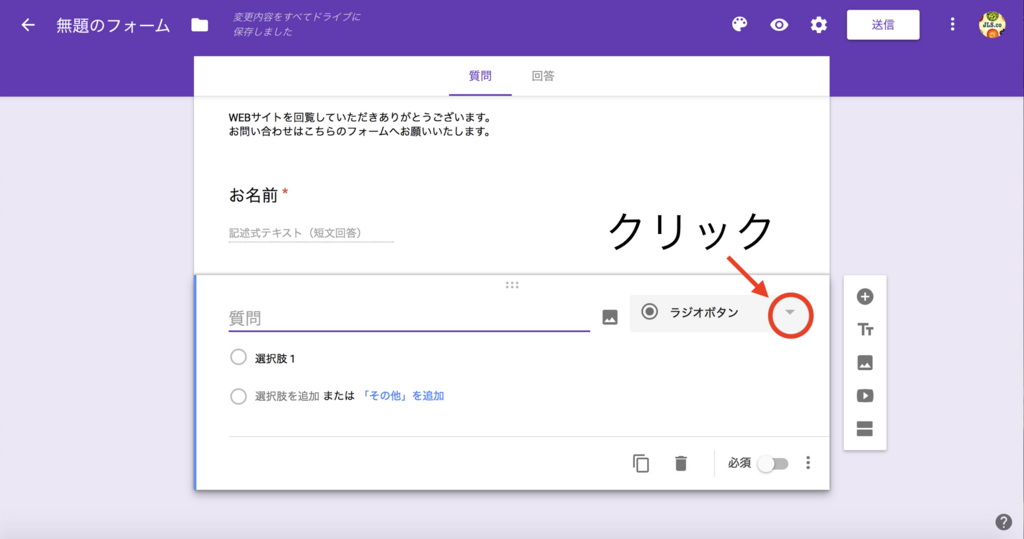
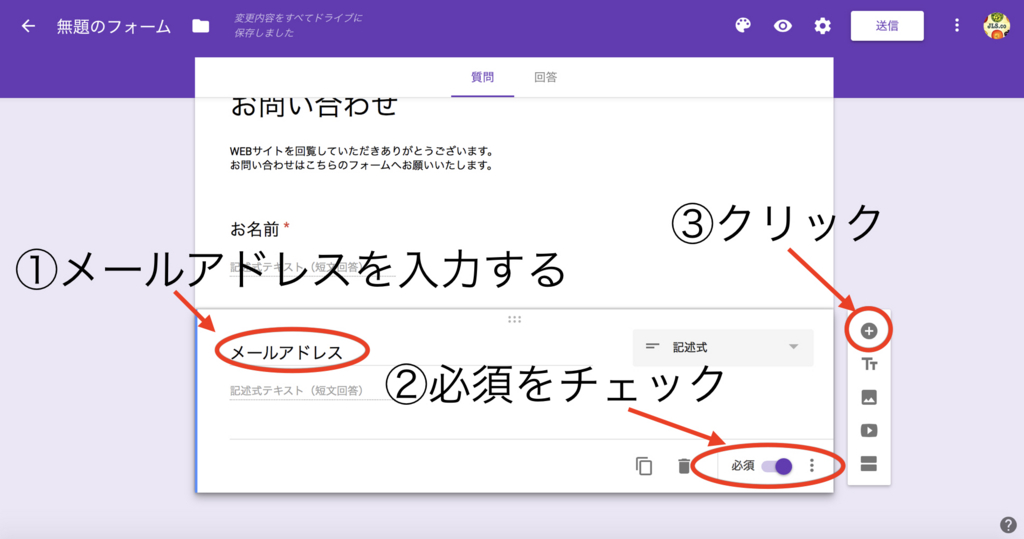
画像15 Googleフォーム作成画面 メールアドレス 1
画像15の場所クリックします。

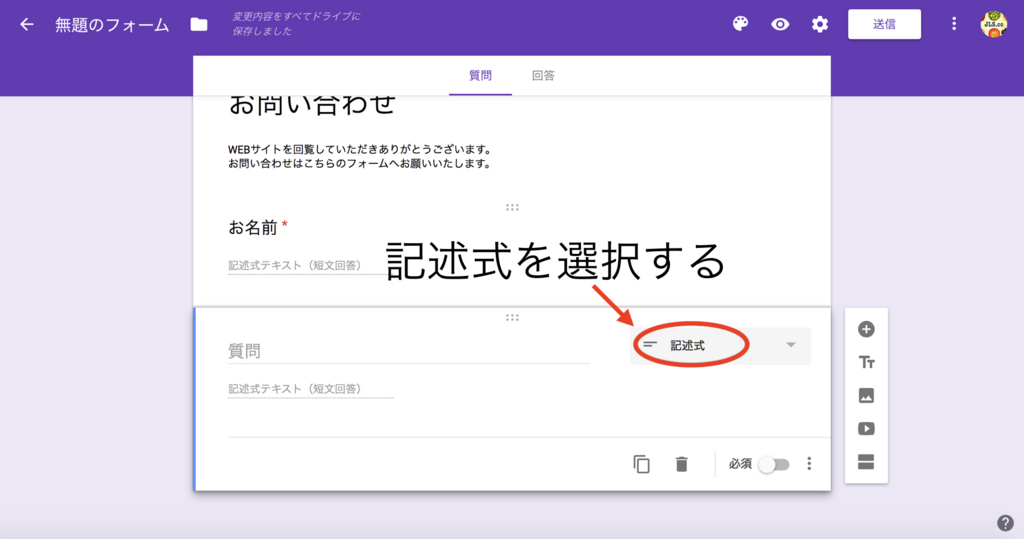
画像16 Googleフォーム作成画面 メールアドレス 2
画像16のように記述式を選択します。

画像17 Googleフォーム作成画面 メールアドレス 3
画像17のようにメールアドレスと入力して必須をチェックします。その後③クリックを押します。

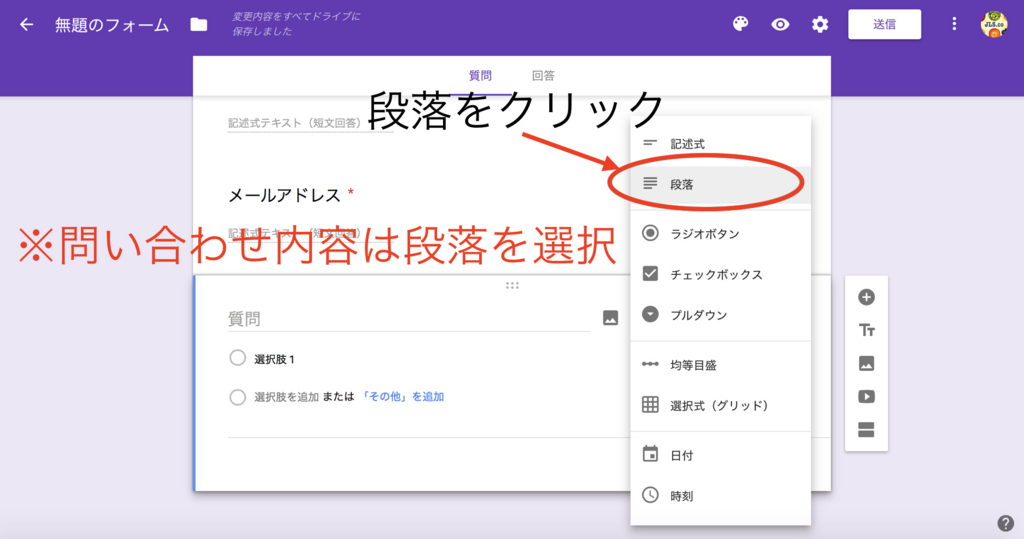
画像18 Googleフォーム作成画面 問い合わせ内容
画像15のような画面が発生します。その後画像15のようにクリックし、画像18のように段落をクリックします。

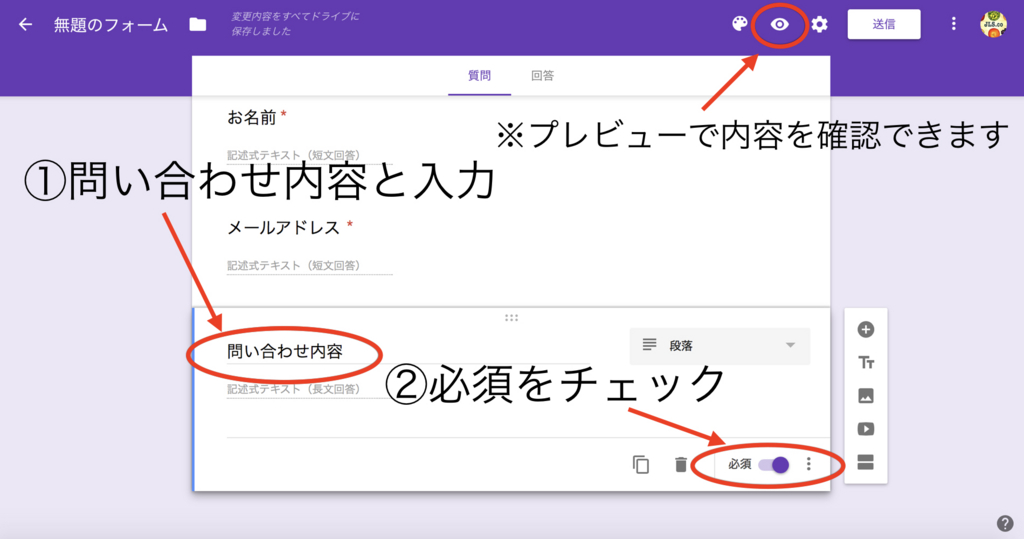
画像19 Googleフォーム作成画面 問い合わせ内容
画像19のように問い合わせ内容と入力し必須にチェックを入れます。これでフォームの入力は完了します。
画像19のように右上のプレビュー画面で表示する内容を確認することがでいます。

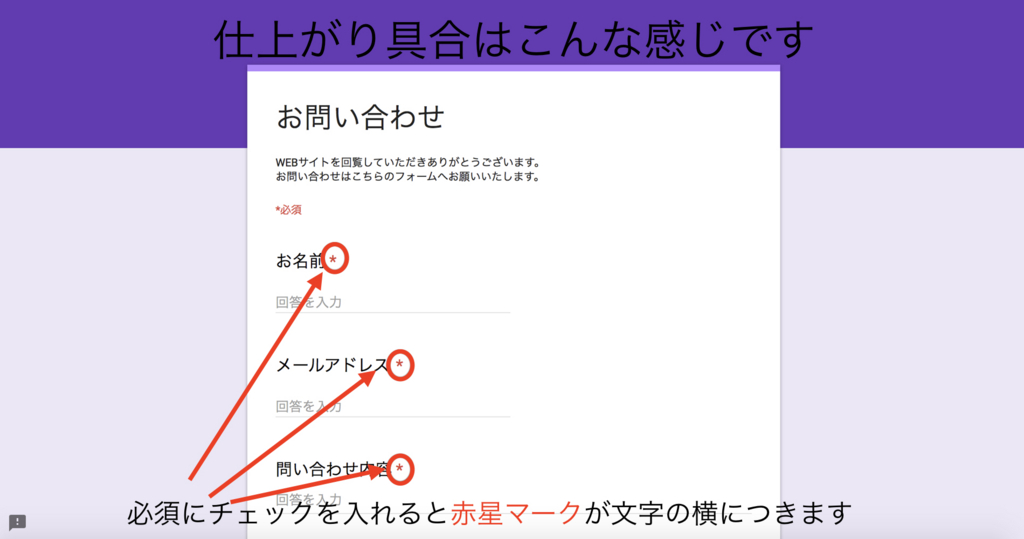
画像20 Googleフォーム 仕上がり画面
プレビューボタンを押して、仕上がり具合を確認したらこんな感じです。
画像14、17、19で必須にチェックを入れましたが、必須にチェックを入れると赤星マークが文字の横につきます。

ステップ3 HTMLテキスト作成(自動で作ってくれます)
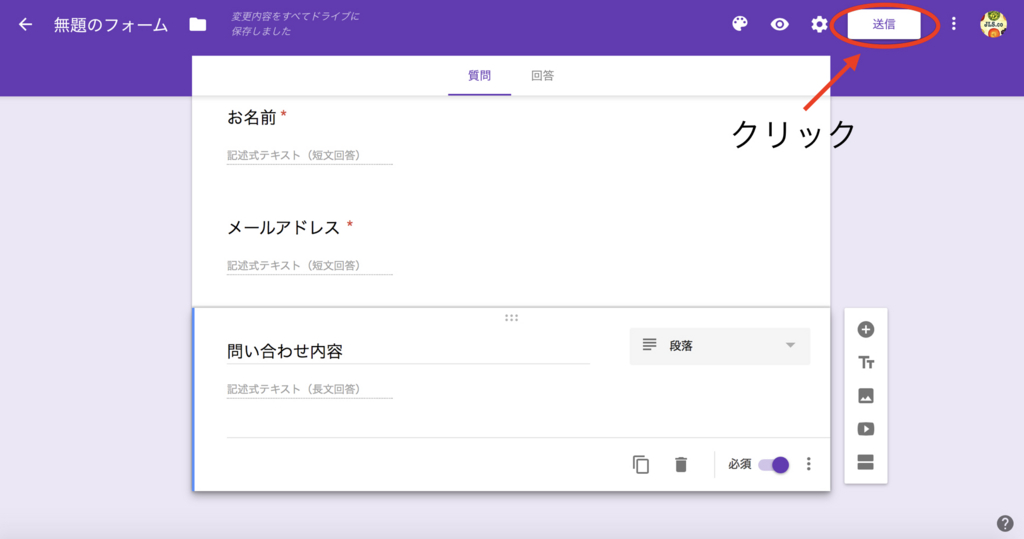
画像21 Googleフォーム 送信ボタン画面
送信ボタンをクリックします。クリック後画像22が表示されます。

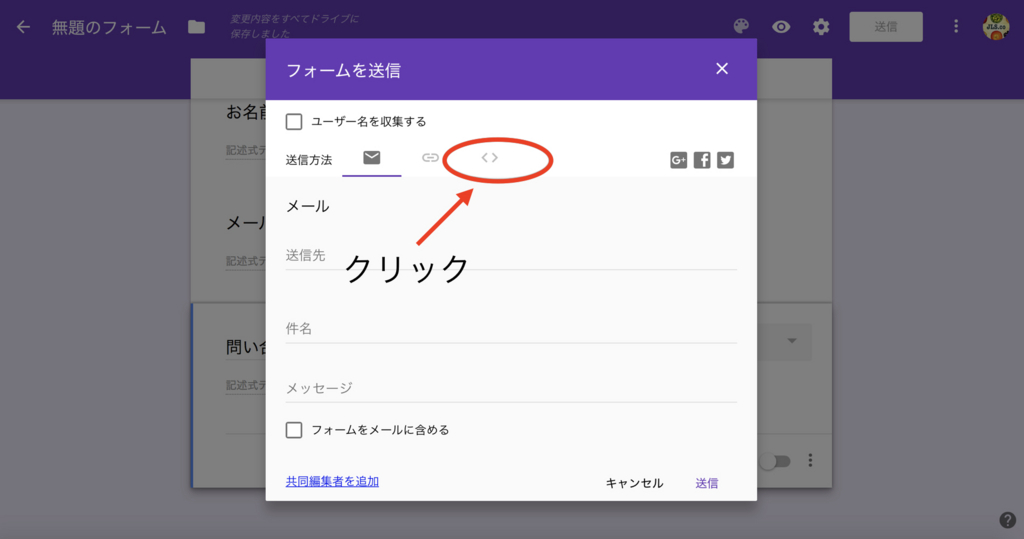
画像22 Googleフォーム フォームを送信画面
画像22の場所をクリックします。クリック後画像23が表示されます。

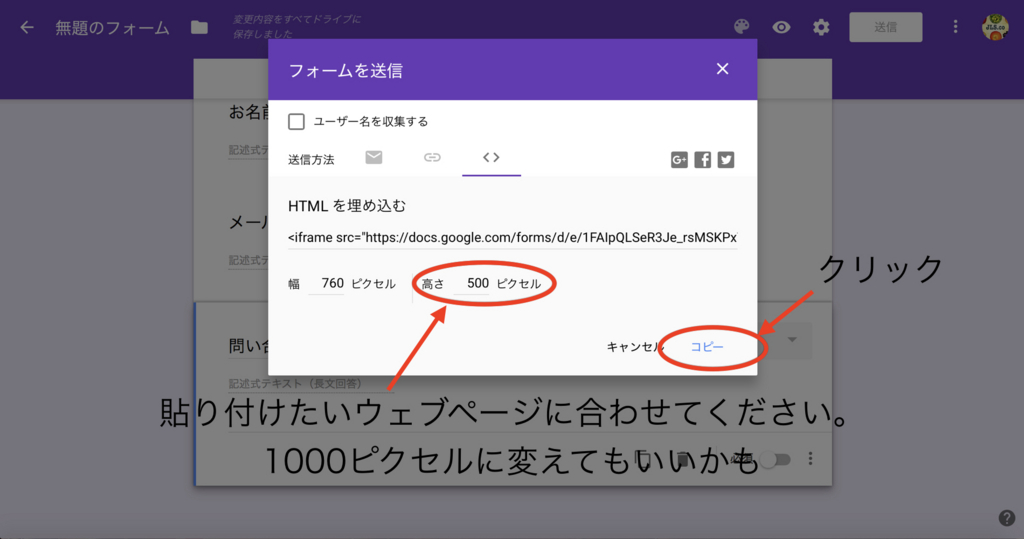
画像23 Googleフォーム フォームを送信 テキストコピー
画像23のようにコピーを押します。
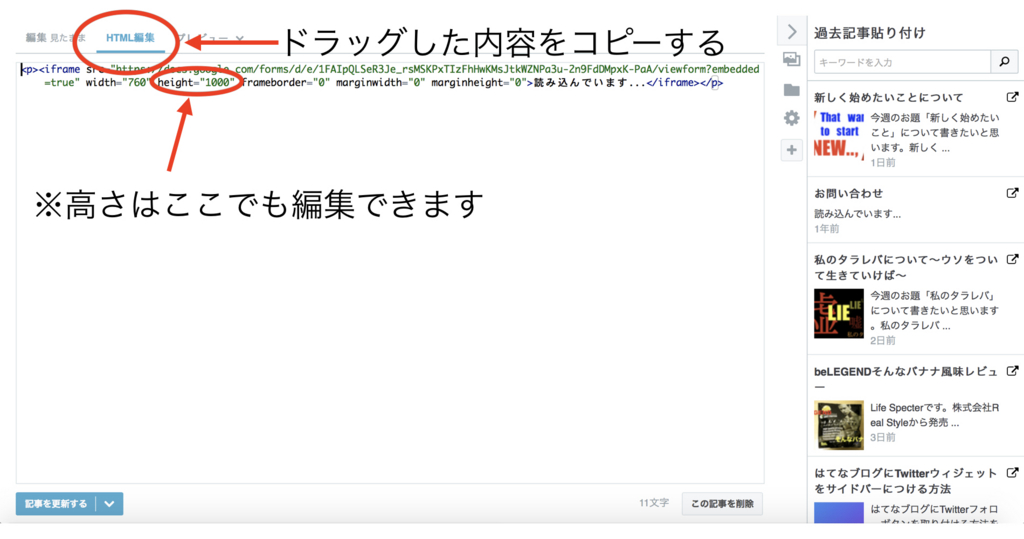
幅と高さは貼り付けたいウェブページに合わせて入力ください。僕は高さを1000に変えています。※後に説明しますが、はてなブログの記事上でも大きさの変更可能です。

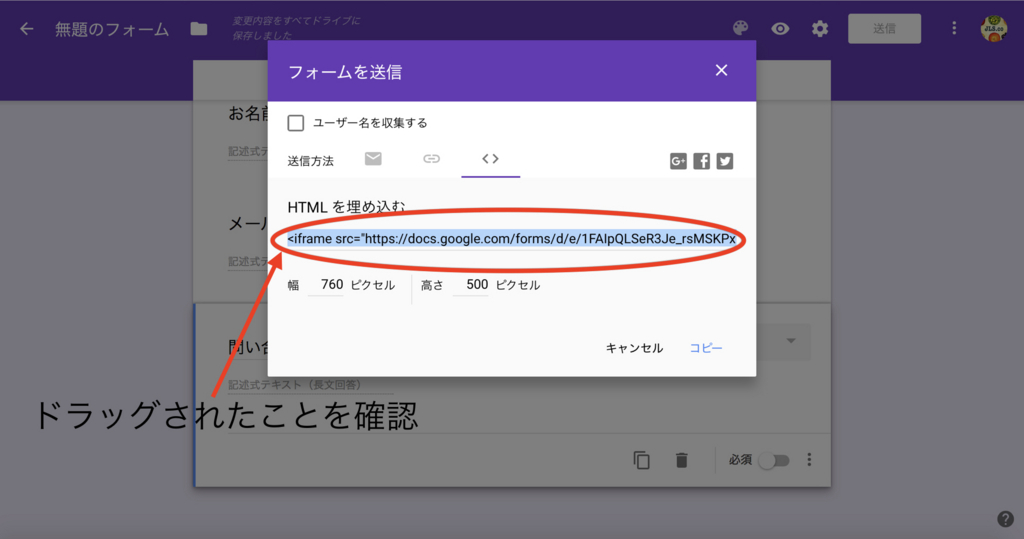
画像24 Googleフォーム テキストドラッグ
ドラッグされたことを確認します。

ステップ4 はてなブログに表示する
画像25 はてなブログ記事を書くHTML画面
記事を書くでHTML編集をクリックします。その後画像24でコピーした内容を貼り付けます。
画像23で説明した「はてなブログの記事上でも大きさの変更可能です」という内容ですが、HTMLのwidth="760"とheight="1000"の値を変えてあげれば大丈夫です。

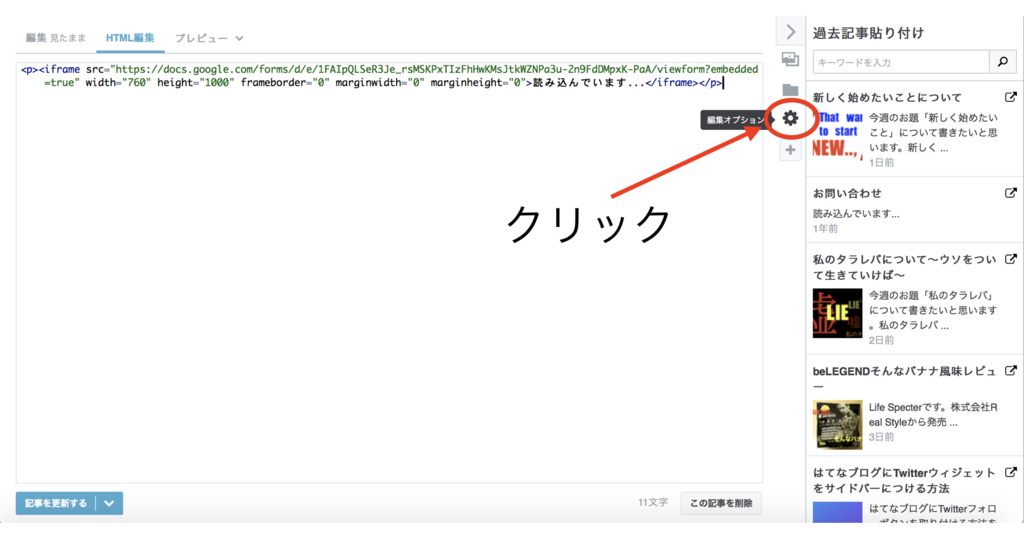
画像26 はてなブログ記事を書く 編集オプション
編集オプションをクリックします。

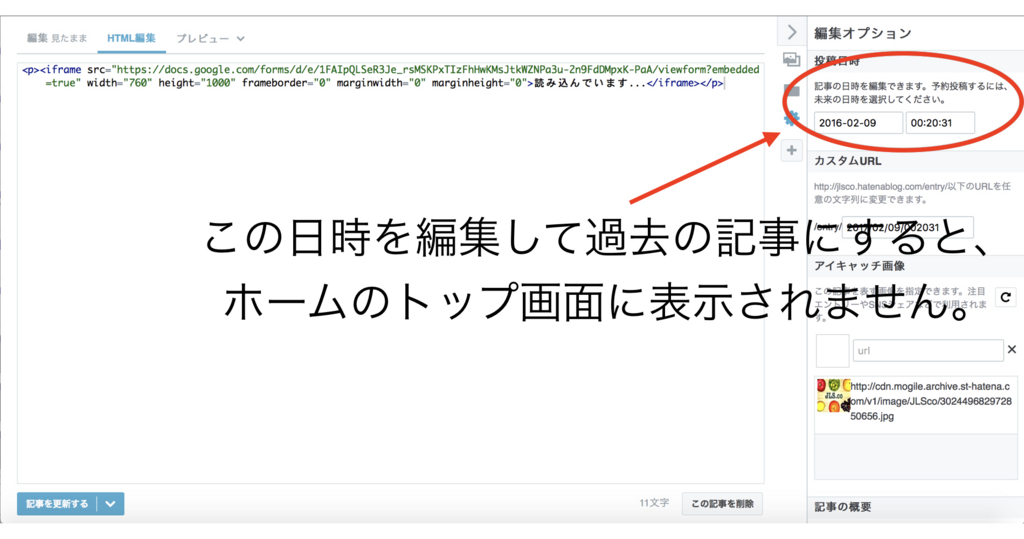
画像27はてなブログ記事を書く 投稿日時編集
画像27の投稿日時を編集することにより、ホームのトップ画面に表示されることを防ぎます。昔の記事として扱います。

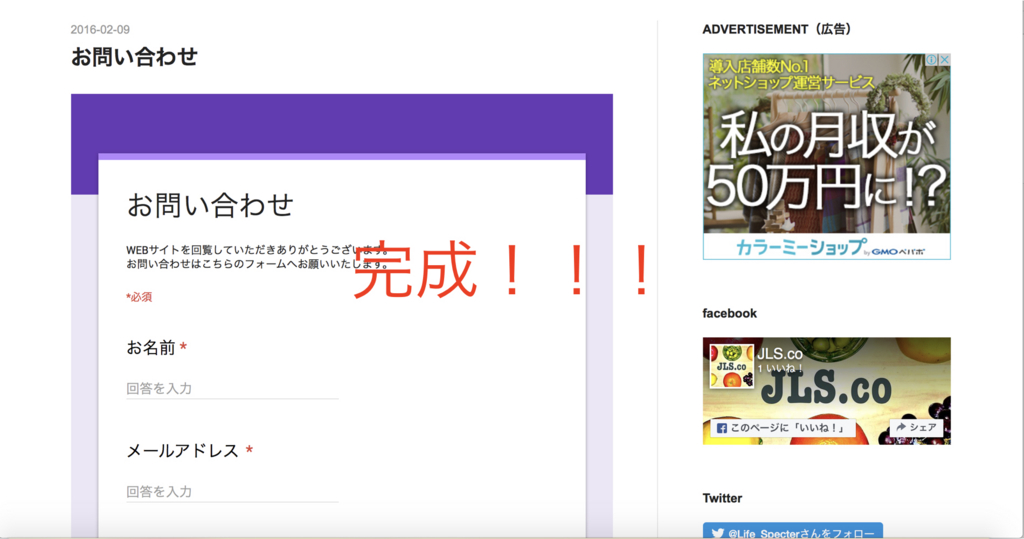
画像28 公開画面(完成)
公開するボタンを押し完成です。

まとめ
お問い合わせページがあった方が、自分おウェブページのクオリティーが増したように感じます。是非参考にしてみてください。
実際に作ったページを乗せておきます。