はてなブログにTwitterウィジェットをサイドバーにつける方法

はてなブログにTwitterフォローボタンを取り付ける方法を読んでくださった方々に向けて、フォローボタンの他にウィジェットをサイドバーにつける方法について書きたいと思います。参考にしてください。HTMLの知識がなくてもできます。
ステップ1 Twitterウィジェット作成
下記リンク先より作成することができます。
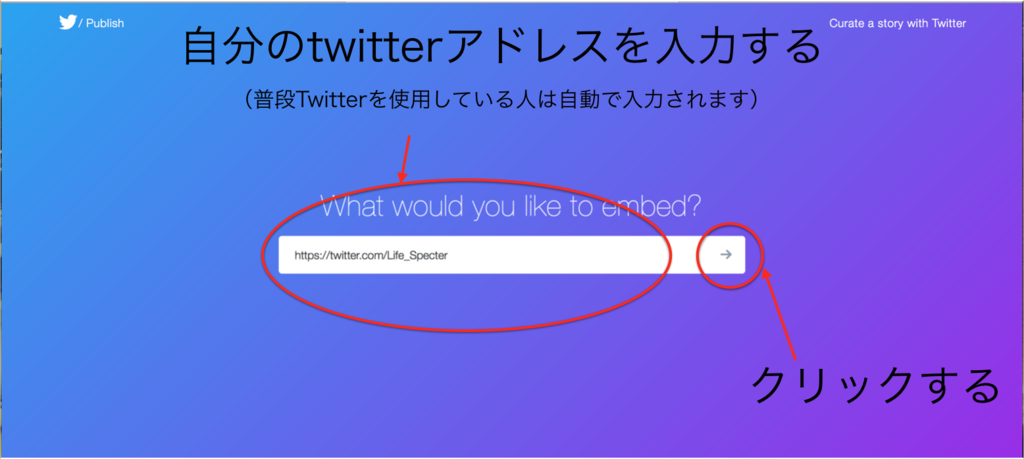
リンク先を開くと画像1が表示されます。ここのバーに自分のtwitterのアドレスを入れます。
僕の場合はhttps://twitter.com/Life_Specterです。Life_Specterの部分は自分のユーザアカウントになります。入力したら矢印ボタンを押します。
(普段Twitterを利用している人は自動でアドレスが入力されます。)
画像1

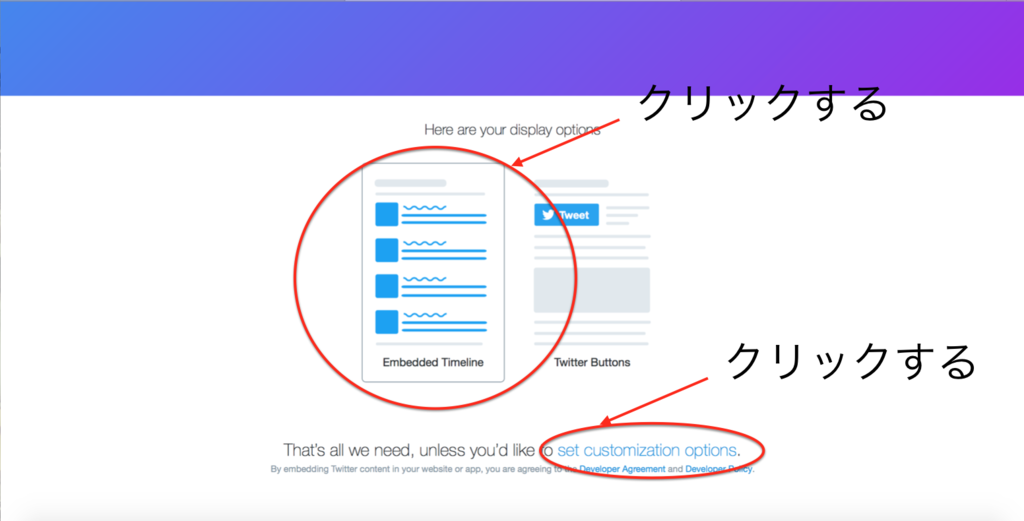
矢印ボタンを押し下にスクロールすると、画像2が表示されます。画像2のようにEmbedded Timelineをクリックし、その後普段ウィジェットを表示させたい大きさに調整するset customization optionsをクリックします。set customization optionsをクリックすると画像3が表示されます。画像3の部分でウィジェットの大きさを調整します。
画像2

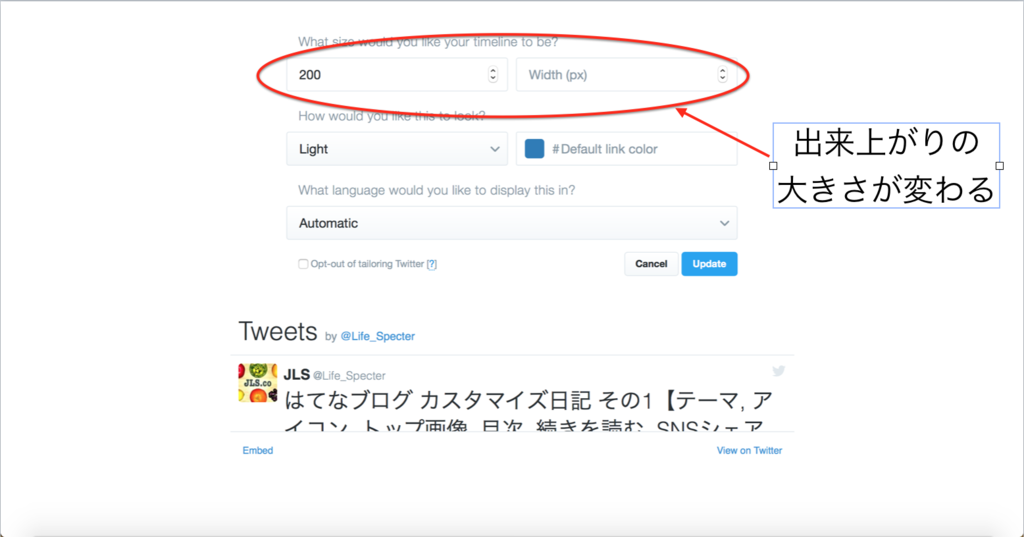
画像3

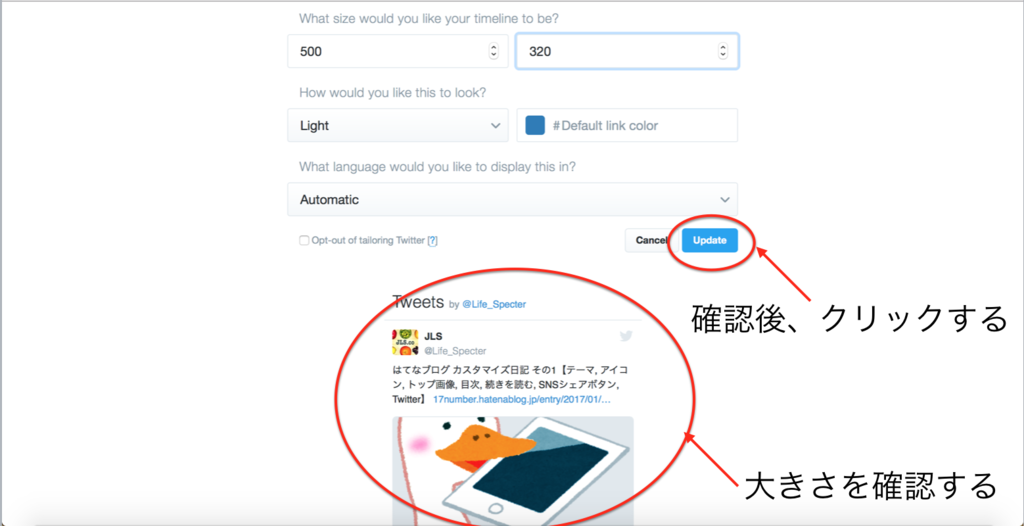
画像3の入力によって、ウィジェットの大きさを調整します。僕は縦500(左側の数字入力欄の値)、横320(右側の数字入力欄の値)にしています。好みの大きさに調整します。調整後が画像4になります。
画像4のようにウィジェットの大きさを確認し、確認後Updateをクリックします。Updateクリック後、画像5が表示されます。(※大きさは上記手順で何度も調整できます。自分のあった大きさにチャレンジしてみましょう。)
画像4

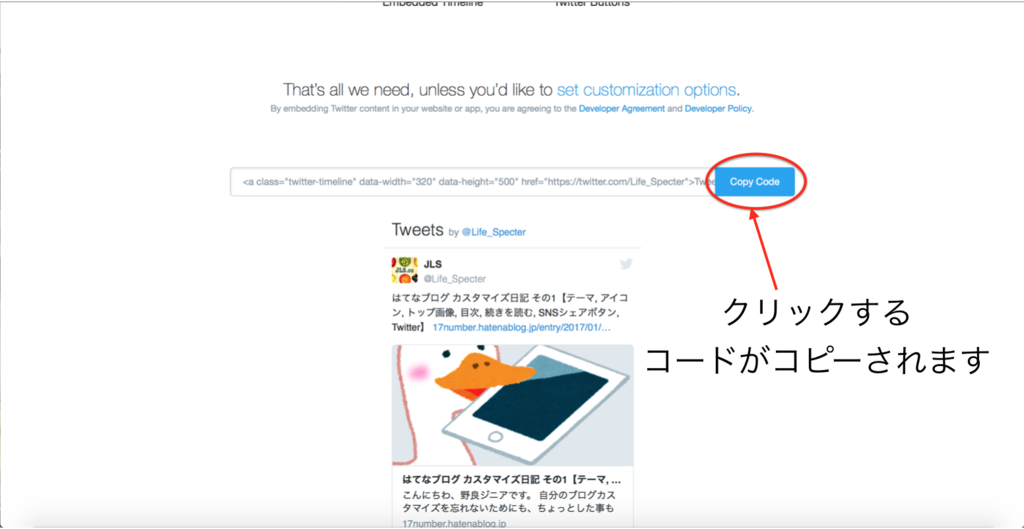
画像5

画像5のCopy Codeをクリックすると、ウィジェットのコードがコピーされます。これでウィジェットの作成はお終いです。
ステップ2 はてなブログに挿入する
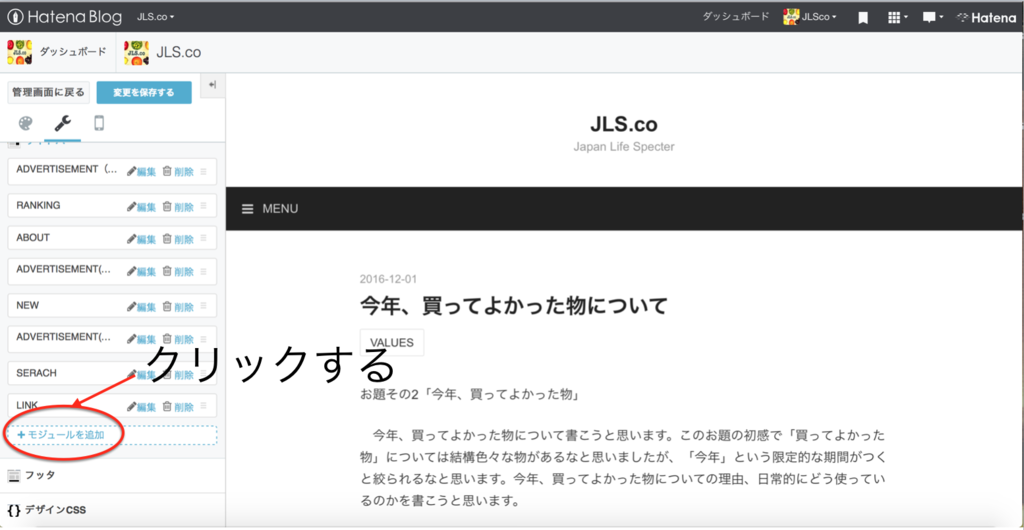
自身のはてなブログの「デザイン」→「カスタマイズ」→「サイドバー」へ移動します。移動すると画像6が表示されます。モジュールの追加をクリックします。
画像6

モジュールの追加をクリックすると、画像7が表示されます。そこで「HTML」をクリックします。
画像7

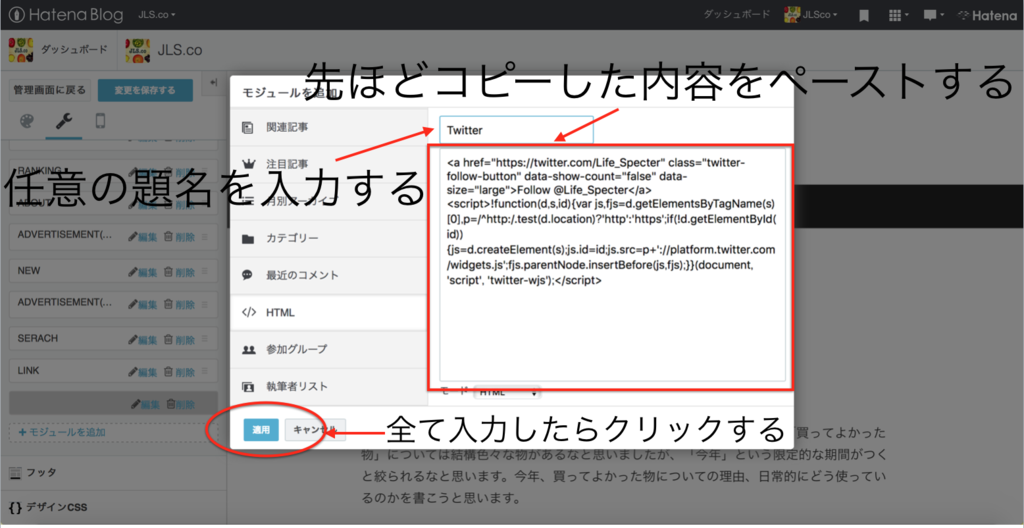
「HTML」をクリックしたら、画像8のように任意の題名を入力し、下のコードを入れるところに先ほど画像5でコピーしたコードをペーストします。ペースト後、適用をクリックします。最後に変更を保存をクリックします。
画像8

ステップ3 表示確認
画像9のように表示されることを確認したら、完成です。
画像9

さらに
僕はTwitterウィジェットとTwitterフォローボタンを組み合わせて、サイドバーに表示させています。Twitterフォローボタンコードを画像8の場所に貼り付け、そのコードの下に(同じモジュール内です)Twitterウィジェットコードを貼り付けています。
Twitterフォローボタン作成のリンク先を貼っておきます。
最後に
今回はサイトのカスタマイズとしてはてなブログにTwitterウィジェットをサイドバーにつける方法について書きました。自分をアピールするために使えるウィジェットだと思います。是非参考にしてみてください。