はてなブログにfacebookページをサイドバーに表示させる方法

LifeSpecterです。はてなブログを活用している人は、Facebookページにてシェアしてる人も多いと思います。サイトの訪問者にFacebookでの操作と同様Facebookページに「いいね!」したりシェアしたりできるボタンをはてなブログのサイドバーに表示させる方法について書きたいと思います。
ステップ1 facebookページボタン作成
facebookページボタン作成にアクセスします。下記にリンクを貼っておきます。
リンク先にアクセスすると、画像1が表示されます。
画像1

画像1を下へスクロールすると、画像2に辿りつきます。
画像2の赤丸箇所のコードをコピーします。
画像2

下記をコピーしても大丈夫です。
↓↓↓↓↓↓
<div class="fb-page" data-href="https://www.facebook.com/facebook" data-width="380" data-hide-cover="false" data-show-facepile="false" data-show-posts="false"></div>
ステップ2 はてなブログに挿入する
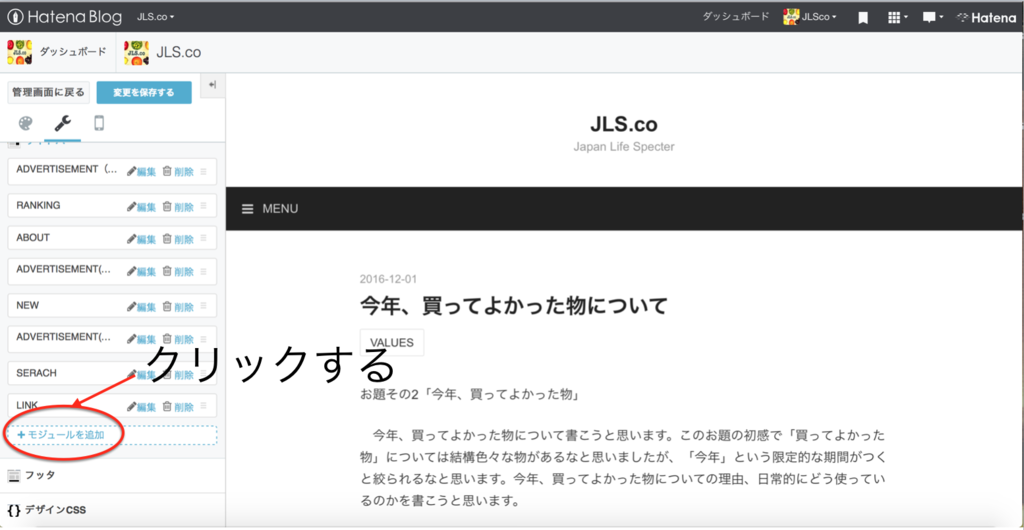
自身のはてなブログの「デザイン」→「カスタマイズ」→「サイドバー」へ移動します。移動すると画像3が表示されます。モジュールの追加をクリックします。
画像3

モジュールの追加をクリックすると、画像4が表示されます。そこで「HTML」をクリックします。
画像4

「HTML」をクリックしたら、画像5のように任意の題名を入力し、下のコードを入れるところに先ほど画像2でコピーしたコード、またはステップ1の黒枠内のコードをペーストします。画像5の赤四角の部分に表示させたいfacebookページを入れます。
最後に適用をクリックします。変更を保存をクリックすることをお忘れなく。
画像5

<div class="fb-page" data-href="表示させたいfacebookページのアドレスを入れる" data-width="380" data-hide-cover="false" data-show-facepile="false" data-show-posts="false"></div>
ステップ3 表示確認
画像6のように表示されることを確認したら、完成です。
画像6

最後に
はてなブログにfacebookページをサイドバーに表示することができました。facebookページボタン作成サイトにて、ボタンの仕様をカスタマイズすることができます。興味のある方は実施してみても面白いと思います。